The QuickCapture website is used to create and manage projects.
| Organizational account | Where to sign in |
|---|---|
Using ArcGIS Online with QuickCapture | Go to https://quickcapture.arcgis.com and choose Sign in with ArcGIS Online. |
Using ArcGIS Enterprise with https://quickcapture.arcgis.com | Go to https://quickcapture.arcgis.com and choose Sign in with ArcGIS Enterprise. Enter your portal URL, for example, https://host.domain.com/webadaptor/ (where host, domain, and webadaptor are replaced by your portal information) to continue. |
Using ArcGIS Enterprise (10.8 and later) | Choose QuickCapture from the app launcher in your portal. |
The sections below list key areas of the website and how you can use them to create and manage projects.
My projects
Edit and view results of your QuickCapture projects. Projects are stored as items in your ArcGIS organization.
Click a project card to edit a project. Click the project menu to view results, save as another project, or delete the project.
Note:
To download the data collected in your project, you must sign in to your ArcGIS organization, browse to the feature service associated with your project, and choose to export to a format of your choice. For more information, see Export data from hosted feature layers in ArcGIS Online or Export data from hosted feature layers in ArcGIS Enterprise.
Shared with me
Preview and view results of projects that have been shared with your organization or with a group of which you are a member.
Click a project card to preview a project. Click the project menu to view results or save as another project.
For projects shared with a shared update group in ArcGIS Online or shared update group in ArcGIS Enterprise, when you click the project card, the project designer tools launch so you can edit the project.
Organization administrators may have additional permissions to update or delete projects, similar to the author, according to their ArcGIS Online administrative privileges or ArcGIS Enterprise administrative privileges for item management.
New project
Create a project from a feature layer. Add a thumbnail, a title, tags, a data recovery email address, and a folder location (in your ArcGIS organization) to your project.
QuickCapture designer
You can edit the following in the graphical interface for the project:
- General—Set the required or recommended location accuracy, distance threshold, display preferences, location editing preference, coordinate notation format, and quality of captured photos.
- Layers—Manage layers used by the project. By setting a layer as default, any new buttons added to the project will use fields of that layer. For all layers used in the project, you can also set default values and variables for all fields within each layer.
- Map—Select a map to be used by your project. By default, the organization default basemap is used. Optionally, choose a different online basemap, web map, or offline map (mobile map package, tile package, or vector tile package). Choose to show the map side by side with the buttons when the project is viewed on a tablet device in landscape orientation. Only maps with the Web Mercator spatial reference are supported.
- Project details—Edit the project thumbnail (use landscape images with a 3:2 aspect ratio), title, data recovery email address, summary, description, and terms of use. You can use hyperlinks in the project description.
- Exclusivity groups—Prevent multiple line, polygon, or streaming point buttons from capturing data at the same time by placing them in a group. Only one button in a group can be active at any one time.
- Project user input—Create and manage project user input variables. Create project user inputs, arrange the display order of the project user inputs in the project, edit or delete a project user input, and visualize assigned buttons for a selected project user input. Project user inputs can also be created on a button's Data tab.
- Webhooks—Configure webhooks used in the project and specify the name, target feature layer, webhook URL, and information to be included in the payload. You can add multiple webhooks in a project and set the status to be on or off for each of them.
The following can be edited in the graphical interface for groups:
- Label—Label shown in the project for the group.
- Number of columns—Number of columns in the group.
- Make group collapsible—Display preference of the group. If set to collapsable, the default state is expanded.
- Colors—Outline color of the group as an HTML hexadecimal value.
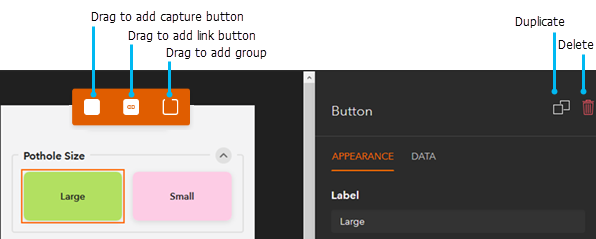
You can create groups by dragging the group icon onto the project preview.
Tip:
You can edit multiple groups at once. Press the Shift key while you select groups in the project preview to select multiple groups. Edits that you make in the side panel will be applied to all selected groups.
You can use buttons to either capture data or open a URL. The following can be edited in the graphical interface for buttons:
- Appearance—Configure the appearance of buttons in the project.
- Label—Button label and text size of small (default), medium, and large.
- Size—Button size. Use the slider to choose from smallest to largest.
- Shape—Button shape can be rectangle or rounded corner rectangle.
- Colors—Colors of the button background and outline as HTML hexadecimal values.
- Image—Button image. Use Browse gallery to select an image from the icon gallery or select Upload new to upload an image of your own. Consider the size of your button when choosing an image. Button images are limited to 1 MB.
- Data—Type of data to be collected for each field when the button is tapped.
- Target feature layer—The feature layer where captured data of the button is sent.
- Capture mode (points only)—The mode to capture a single point or capture streaming points.
- Take photo or video (or both)—The configuration of the number of photos or video taken by a button. For photos, the maximum value is 5. For video, the maximum number value is 1. For single-photo capture, you can choose to hide the camera preview and use photo location for the captured record. For video capture, you cannot hide the preview and the maximum length of each video is 10 seconds. If a project button is configured to capture both (photo and video), the app user will be able to choose either photo or video.
- Capture fields—The fields that can be populated with fixed values, project user input variables, button user input variables that allow users to enter or select a value from a list once the button is pressed, device variables (for example, speed or accuracy), or Arcade expressions.
- Link—A dedicated URL to be launched when the button is pressed.
- Launch a URL—Manually configure a URL. This can be a website URL that begins with HTTPS or an app link that launches another app.
- Launch Survey123 field app—Construct the link to launch the ArcGIS Survey123 field app. Select a survey and predefine the input value of supported survey questions with fixed values, device variables, or a project user input variable. Optionally, choose to return to QuickCapture after submitting the survey.
Tip:
You can edit multiple buttons at once. Press the Shift key while you select buttons in the project preview to select multiple buttons. Edits that you make in the side panel will be applied to all selected buttons.
You can create buttons that capture data by dragging the button icon on the project preview. The new button has the fields of the default layer. If a default layer has not been set for the project, the author must add the data source for the button by selecting it on the Data tab of the button side panel.
Note:
Only editable fields are shown on the Data tab. Fields that are not editable cannot be configured in the designer.
To add buttons that launch a URL, drag the link icon on the project preview. On the Link tab, choose URL to manually define the URL or choose Survey123 field app to select a survey to link to.
You can duplicate or delete an existing button. Select the button in the project preview and choose the Duplicate or Delete button on the Appearance tab of the button side panel.

You can edit these properties and more by changing the project JSON.
Device variables
Device variables are used to automatically populate QuickCapture fields with common GIS attributes. Not all variables can be applied to all types of fields. For example, the time stamp variable only applies to fields of type date.
You can also use device variables to automatically populate QuickCapture fields with well-known metadata from internal or external sensors with no additional configuration of the sensor required. The most common external sensors used in this way are GNSS receivers.
Caution:
The user must be moving to capture direction. This variable is calculated from position updates and not read from a compass.
See Device variables for lists of all variables that you can use in all types of fields.
Input masks
An input mask defines the format for data entry by using characters and symbols as part of a project user input variable or button user input variable. When you apply an input mask to a user input variable, values entered by the user must follow the specific pattern defined by the input mask.
To apply an input mask to your user input variable, define the mask in the userInputs.domain.inputMask property.
See Input masks for lists of characters and symbols that you can use and examples of input masks.